自动保存
在 Payload 的 Draft 功能基础上,你可以配置 collections 和 globals 来自动保存更改为草稿,仅在准备就绪时发布。Admin UI 会自动适应按你定义的时间间隔进行自动保存,并将所有自动保存的更改存储为新的草稿版本。再也不用担心丢失工作 - 并且只在准备就绪时将更改发布到正式文档。
自动保存功能依赖于启用了 Versions 和 Drafts 才能正常工作。
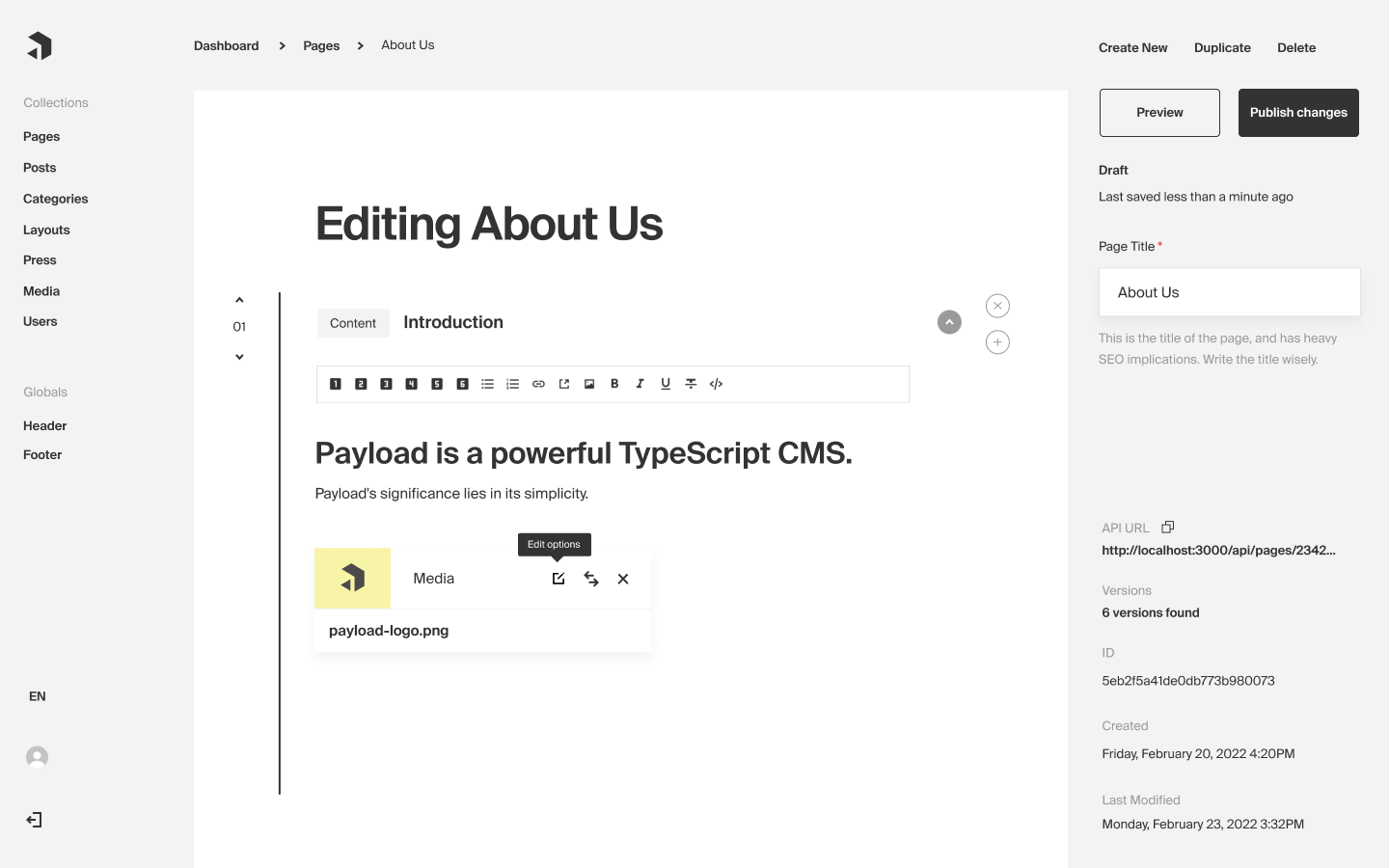
 如果启用了自动保存,在文档被修改时会自动创建草稿,Admin UI 会在侧边栏右上角添加一个指示器,显示文档最后一次保存的时间。
如果启用了自动保存,在文档被修改时会自动创建草稿,Admin UI 会在侧边栏右上角添加一个指示器,显示文档最后一次保存的时间。
配置选项
Collections 和 Globals 都支持相同的自动保存配置选项。你可以将 versions.drafts.autosave 设置为 true,或者传递一个对象来配置自动保存属性。
| 草稿自动保存选项 | 描述 |
|---|---|
interval | 定义以毫秒为单位的 interval,在编辑文档时自动保存进度。文档更新会按此间隔进行"防抖"处理。默认为 800。 |
showSaveDraftButton | 设置为 true 时,即使启用了自动保存,也会显示"保存为草稿"按钮。默认为 false。 |
启用版本控制、草稿和自动保存的配置示例:
import type { CollectionConfig } from 'payload'
export const Pages: CollectionConfig = {
slug: 'pages',
access: {
read: ({ req }) => {
// 如果有用户登录
// 允许他们检索所有文档
if (req.user) return true
// 如果没有用户登录
// 限制返回的文档
// 仅返回 `_status` 等于 `published` 的文档
return {
_status: {
equals: 'published',
},
}
},
},
versions: {
drafts: {
autosave: true,
// 或者,你可以指定一个对象来自定义自动保存:
// autosave: {
// 定义文档应自动保存的频率(以毫秒为单位)
// interval: 1500,
//
// 即使启用了自动保存,也显示"保存为草稿"按钮
// showSaveDraftButton: true,
// },
},
},
//.. Pages 配置的其余部分
}
自动保存 API
当启用 autosave 时,Payload 中的所有 update 操作都会暴露一个名为 autosave 的新参数。当设置为 true 时,Payload 会将传入的草稿更新视为 autosave。这主要由 Admin UI 使用,但在某些情况下,你可能正在为用户构建应用程序并希望在自己的应用程序中实现 autosave。为此,请在 update 操作中使用 autosave 参数。
自动保存的存储方式
如果每次自动保存都创建一个新版本,你很快就会在数据库的 _versions 集合中发现大量自动保存记录,造成混乱。这种情况会迅速恶化,因为 autosave 通常设置为约 800 毫秒间隔保存一次文档。
Payload 采用了一种更智能的方式:不会在每次自动保存时创建新版本,而是只创建一个自动保存版本,然后每次自动保存时更新该特定版本。这确保了你的版本记录保持整洁有序。