可折叠字段
可折叠字段(Collapsible Field)仅用于展示目的,且仅影响管理面板。通过使用它,你可以将字段放置在一个美观的布局组件中,该组件可以折叠/展开。


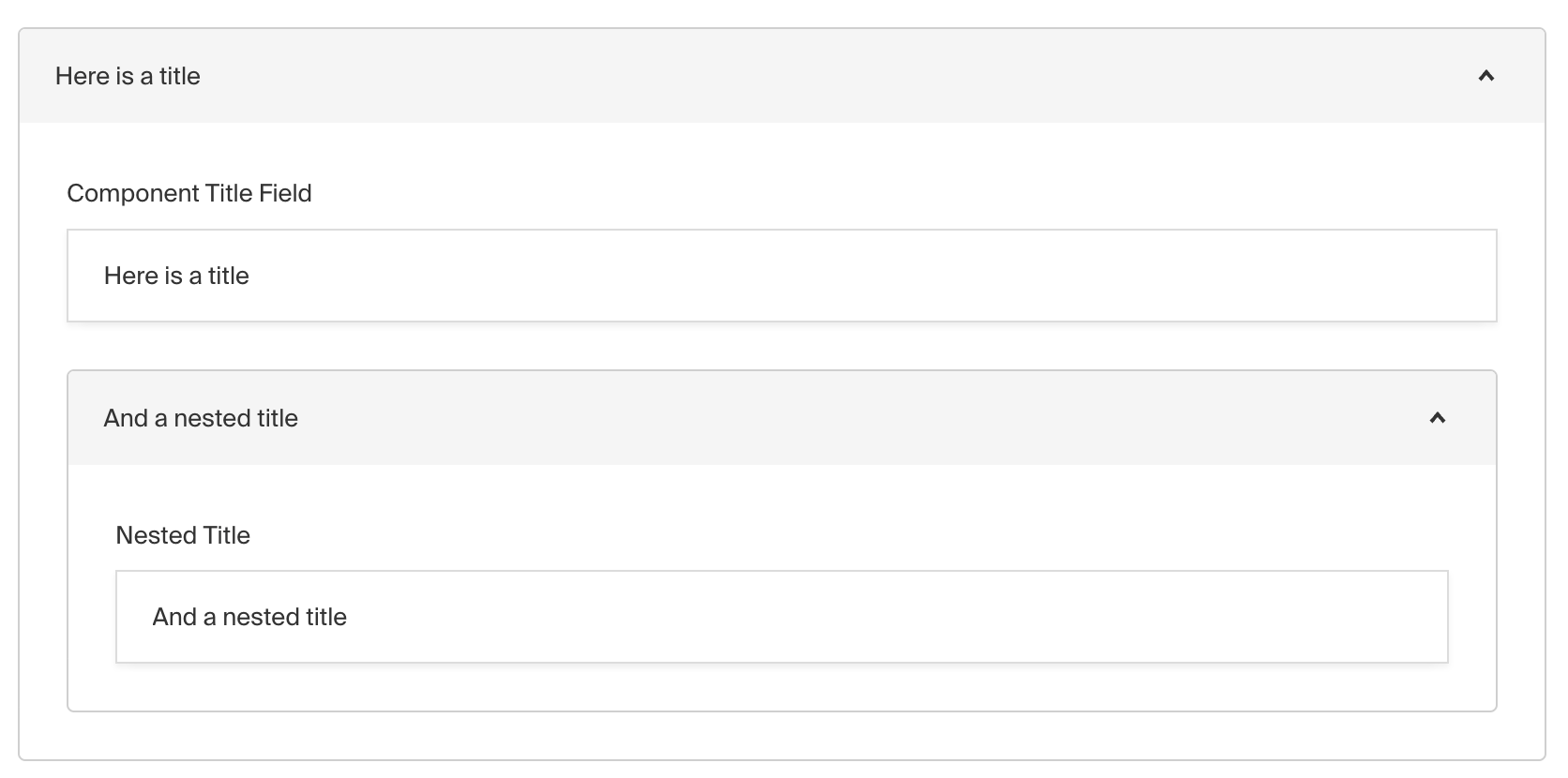
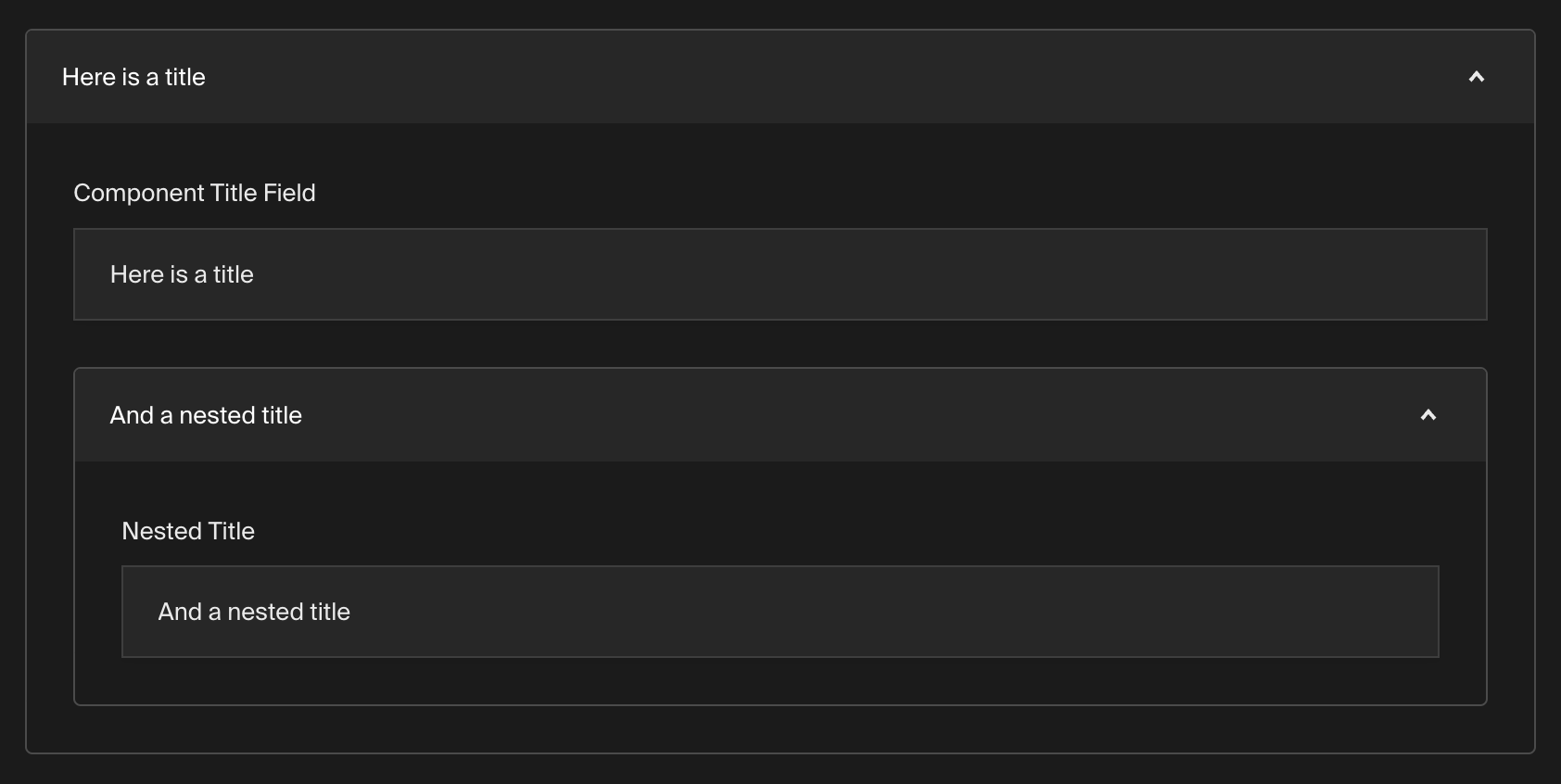
可折叠字段在管理面板中的截图
要添加可折叠字段,请在字段配置中将 type 设置为 collapsible:
import type { Field } from 'payload'
export const MyCollapsibleField: Field = {
// ...
// highlight-start
type: 'collapsible',
fields: [
// ...
],
// highlight-end
}
配置选项
| 选项 | 描述 |
|---|---|
label * | 在可折叠组件标题中渲染的标签。可以是字符串、函数或 React 组件。函数/组件接收 ({ data, path }) 作为参数。 |
fields * | 嵌套在此可折叠组件内的字段类型数组。 |
admin | 管理面板特定配置。更多详情。 |
custom | 用于添加自定义数据的扩展点(例如插件使用) |
* 星号表示该属性为必填项。
管理选项
要自定义 Admin Panel 中 Collapsible Field 的外观和行为,可以使用 admin 选项:
import type { Field } from 'payload'
export const MyCollapsibleField: Field = {
// ...
admin: {
// highlight-line
// ...
},
}
Collapsible Field 继承了基础 Field Admin Config 的所有默认管理选项,并新增了以下额外选项:
| Option | 描述 |
|---|---|
initCollapsed | 设置初始折叠状态 |
示例
collections/ExampleCollection.ts
import type { CollectionConfig } from 'payload'
export const ExampleCollection: CollectionConfig = {
slug: 'example-collection',
fields: [
{
label: ({ data }) => data?.title || 'Untitled',
type: 'collapsible', // required
fields: [
// required
{
name: 'title',
type: 'text',
required: true,
},
{
name: 'someTextField',
type: 'text',
required: true,
},
],
},
],
}