日期字段
Date Field(日期字段)会在数据库中保存日期数据,并为Admin Panel提供一个可定制的时间选择器界面。


要添加Date Field,只需在Field Config中将type设置为date:
import type { Field } from 'payload'
export const MyDateField: Field = {
// ...
type: 'date', // highlight-line
}
配置选项
| 选项 | 描述 |
|---|---|
name * | 作为属性名用于数据库存储和检索。了解更多 |
label | 在管理面板中用作字段标签的文本,或为每种语言提供键值对的对象。 |
index | 为该字段构建索引以加快查询速度。如果用户会频繁查询该字段的数据,请将此字段设为 true。 |
validate | 提供自定义验证函数,该函数将在管理面板和后端执行。了解更多 |
saveToJWT | 如果此字段是顶级字段且嵌套在支持身份验证的配置中,则将其数据包含在用户 JWT 中。 |
hooks | 提供字段钩子来控制该字段的逻辑。更多详情。 |
access | 提供字段访问控制,指定用户可以查看和操作该字段数据的权限。更多详情。 |
hidden | 完全限制该字段在所有 API 中的可见性。仍会保存到数据库,但不会出现在任何 API 或管理面板中。 |
defaultValue | 提供用于该字段默认值的数据。了解更多 |
localized | 启用该字段的本地化功能。需要在基础配置中启用本地化。 |
required | 要求该字段必须有值。 |
admin | 管理面板特定配置。更多详情。 |
custom | 用于添加自定义数据的扩展点(例如插件使用)。 |
timezone * | 设置为 true 可在此字段上启用时区选择。更多详情。 |
typescriptSchema | 通过提供 JSON schema 来覆盖字段类型生成。 |
virtual | 提供 true 可禁用数据库中的字段,或提供字符串路径以将字段与关系链接。参见虚拟字段。 |
* 星号表示该属性为必填项。
管理面板选项
要自定义 Admin Panel 中日期字段的外观和行为,可以使用 admin 选项:
import type { Field } from 'payload'
export const MyDateField: Field = {
// ...
admin: {
// highlight-line
// ...
},
}
日期字段继承了基础 Field Admin Config 的所有默认管理选项,并新增了以下额外选项:
| 属性 | 描述 |
|---|---|
placeholder | 字段的占位文本。 |
date | 传递选项以自定义日期字段外观。 |
date.displayFormat | 设置字段单元格中显示的日期格式。 |
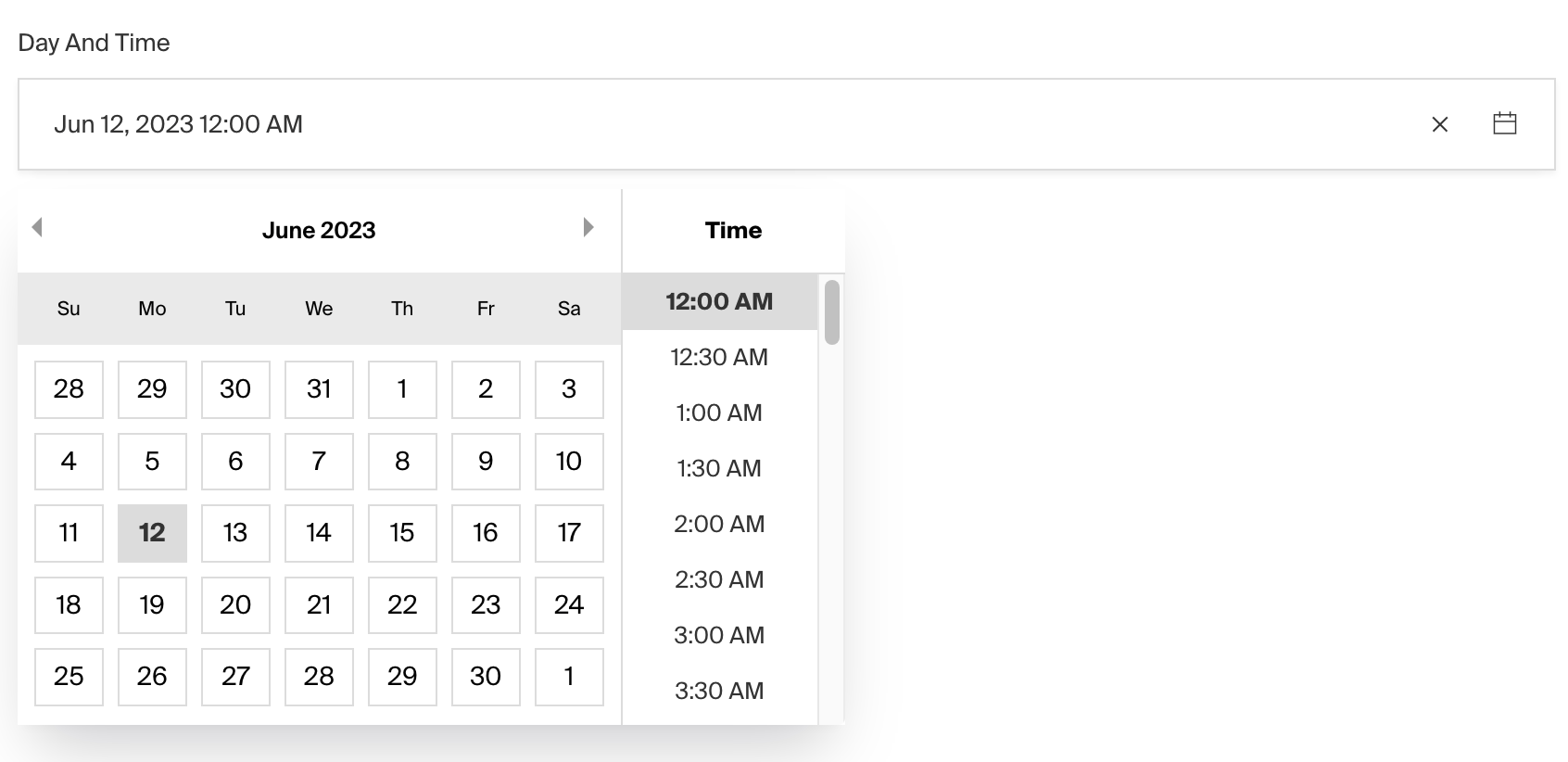
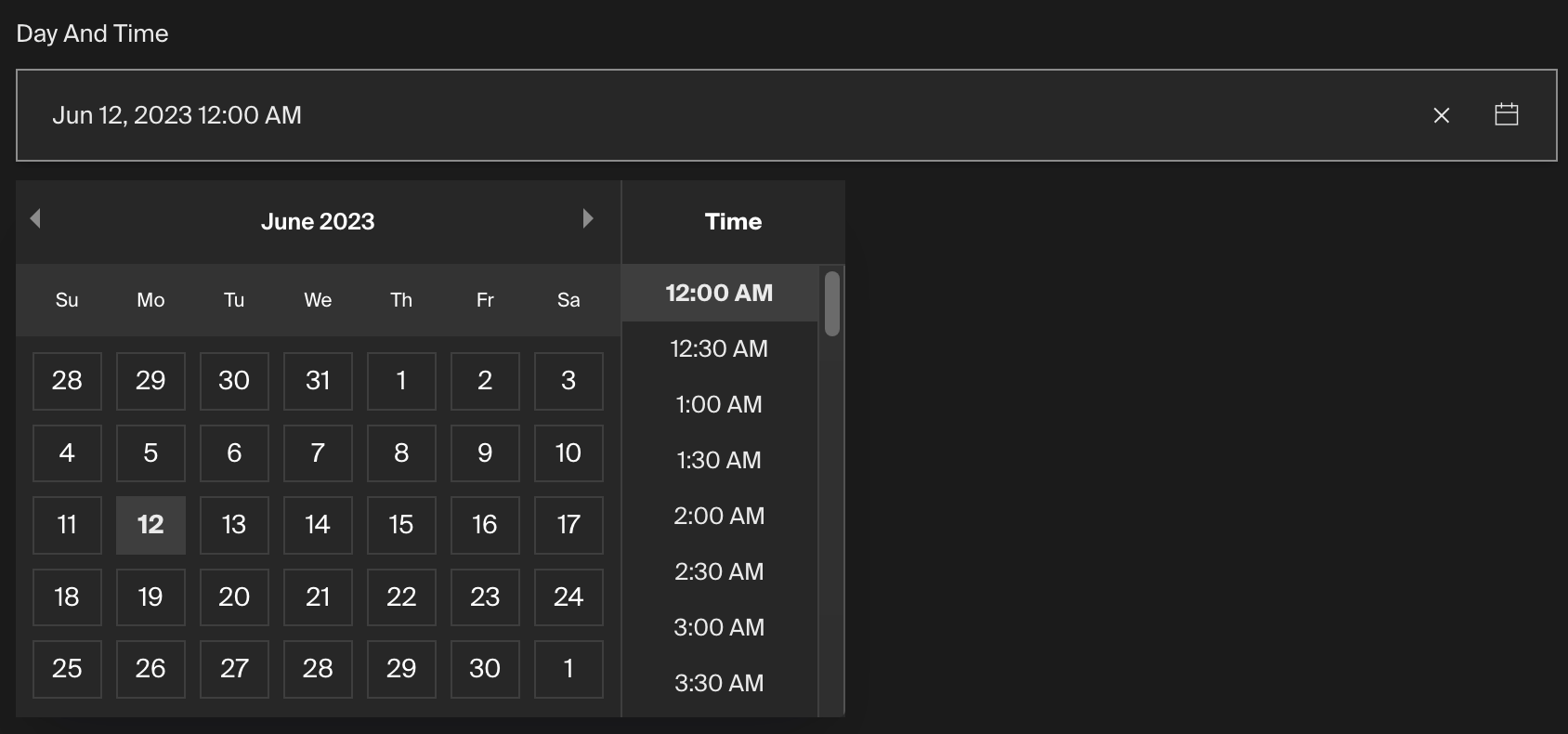
date.pickerAppearance * | 决定日期选择器的外观:dayAndTime(日期和时间)、timeOnly(仅时间)、dayOnly(仅日期)、monthOnly(仅月份)。 |
date.monthsToShow * | 显示的月份数量,最大为2,默认为1。 |
date.minDate * | 允许的最小日期值。 |
date.maxDate * | 允许的最大日期值。 |
date.minTime * | 允许的最小时间值。 |
date.maxTime * | 允许的最大时间值。 |
date.overrides * | 直接传递任何有效属性到 react-datepicker |
date.timeIntervals * | 显示的时间间隔,默认为30分钟。 |
date.timeFormat * | 决定时间格式,默认为 'h:mm aa'。 |
* 此属性直接传递给 react-datepicker。
显示格式与选择器外观
这些属性仅影响日期在用户界面中的显示方式。完整的日期始终以 YYYY-MM-DDTHH:mm:ss.SSSZ 格式存储(例如 1999-01-01T8:00:00.000+05:00)。
displayFormat 决定了日期在字段单元格中的显示方式,你可以传入任何有效的 unicode 日期格式。
pickerAppearance 设置了 react datepicker 的外观,可用选项包括 dayAndTime、dayOnly、timeOnly 和 monthOnly。默认情况下,日期选择器会显示 dayOnly。
当只设置了 pickerAppearance 时,日期字段单元格会渲染等效的格式。要覆盖此格式,请设置 displayFormat。
示例
collections/ExampleCollection.ts
import type { CollectionConfig } from 'payload'
export const ExampleCollection: CollectionConfig = {
slug: 'example-collection',
fields: [
{
name: 'dateOnly',
type: 'date',
admin: {
date: {
pickerAppearance: 'dayOnly',
displayFormat: 'd MMM yyy',
},
},
},
{
name: 'timeOnly',
type: 'date',
admin: {
date: {
pickerAppearance: 'timeOnly',
displayFormat: 'h:mm:ss a',
},
},
},
{
name: 'monthOnly',
type: 'date',
admin: {
date: {
pickerAppearance: 'monthOnly',
displayFormat: 'MMMM yyyy',
},
},
},
],
}
自定义组件
字段
服务端组件
import type React from 'react'
import { DateTimeField } from '@payloadcms/ui'
import type { DateFieldServerComponent } from 'payload'
export const CustomDateFieldServer: DateFieldServerComponent = ({
clientField,
path,
schemaPath,
permissions,
}) => {
return (
<DateTimeField
field={clientField}
path={path}
schemaPath={schemaPath}
permissions={permissions}
/>
)
}
客户端组件
'use client'
import React from 'react'
import { DateTimeField } from '@payloadcms/ui'
import type { DateFieldClientComponent } from 'payload'
export const CustomDateFieldClient: DateFieldClientComponent = (props) => {
return <DateTimeField {...props} />
}
标签
服务端组件
import React from 'react'
import { FieldLabel } from '@payloadcms/ui'
import type { DateFieldLabelServerComponent } from 'payload'
export const CustomDateFieldLabelServer: DateFieldLabelServerComponent = ({
clientField,
path,
}) => {
return (
<FieldLabel
label={clientField?.label || clientField?.name}
path={path}
required={clientField?.required}
/>
)
}
客户端组件
'use client'
import React from 'react'
import { FieldLabel } from '@payloadcms/ui'
import type { DateFieldLabelClientComponent } from 'payload'
export const CustomDateFieldLabelClient: DateFieldLabelClientComponent = ({
field,
path,
}) => {
return (
<FieldLabel
label={field?.label || field?.name}
path={path}
required={field?.required}
/>
)
}
时区
要在日期字段中启用时区选择功能,将 timezone 属性设置为 true:
{
name: 'date',
type: 'date',
timezone: true,
}
这将在日期选择器中添加一个下拉菜单,允许用户选择时区。所选时区将与日期一起保存在数据库中,存储在一个名为 date_tz 的新列中。
你可以在全局管理员配置中自定义可用的时区列表。
须知: 日期本身将以 UTC 时间存储,因此在前端显示日期时,需要你自己处理转换为用户所在时区的逻辑。
没有指定具体时间的日期会被标准化为所选时区的 12:00。