选择字段
Select Field(选择字段)提供了一个下拉式界面,用于从预定义的枚举列表中选择选项。


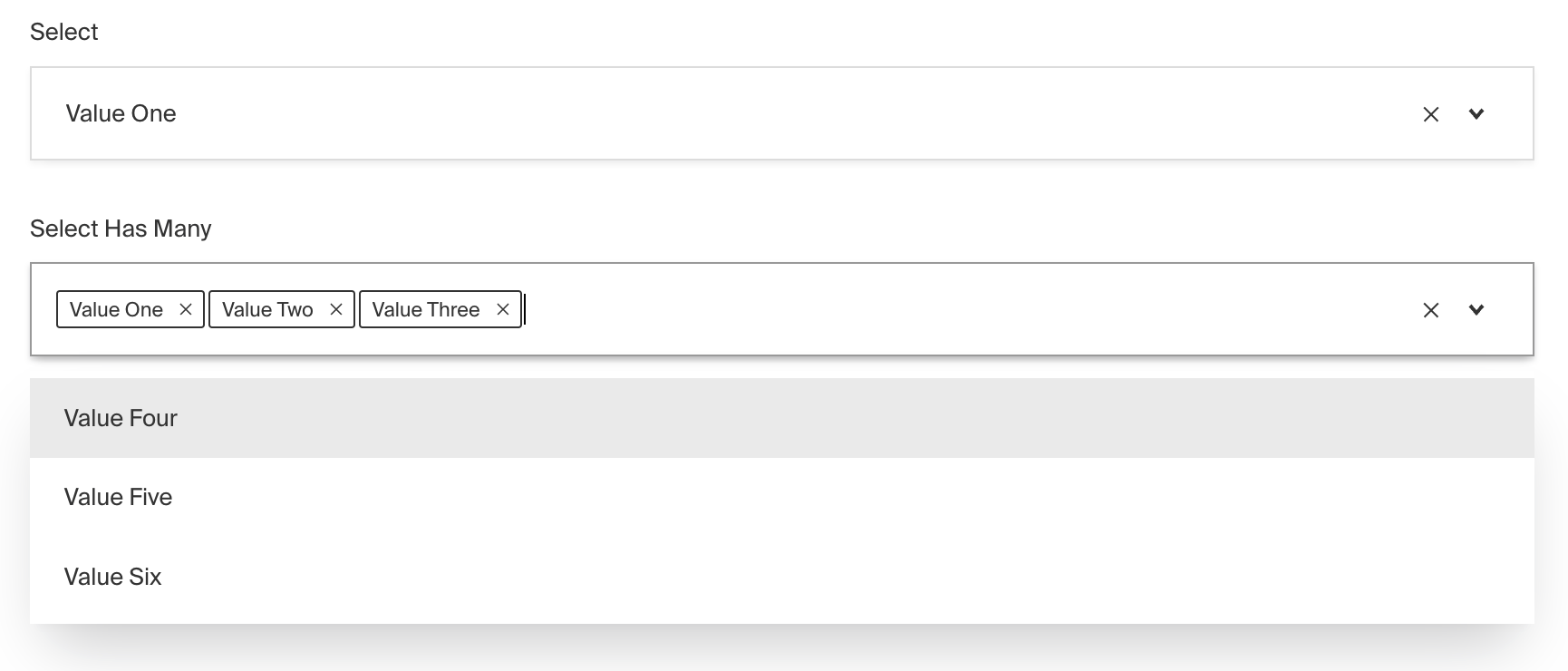
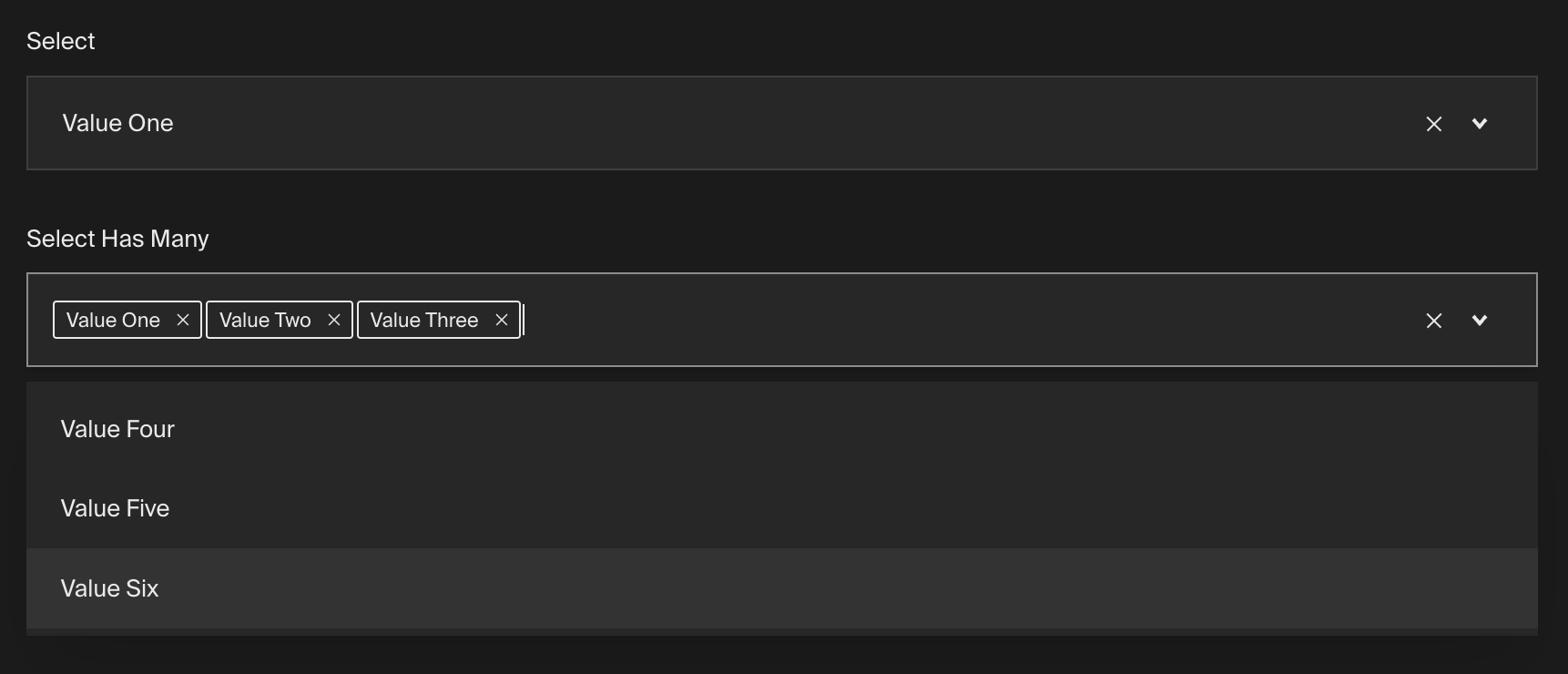
管理面板中 Select 字段的截图
要添加 Select Field,请在 Field Config 中将 type 设置为 select:
import type { Field } from 'payload'
export const MySelectField: Field = {
// ...
// highlight-start
type: 'select',
options: [
// ...
],
// highlight-end
}
配置选项
| 选项 | 描述 |
|---|---|
name * | 作为属性名用于数据库存储和检索。了解更多 |
options * | 允许字段存储的选项数组。可以是字符串数组,也可以是包含 label 字符串和 value 字符串的对象数组。 |
hasMany | 布尔值,当设置为 true 时,允许该字段有多个选择项而不仅限于一个。 |
label | 在 Admin Panel 中用作字段标签的文本,或为每种语言提供键的对象。 |
unique | 强制 Collection 中的每个条目在此字段上具有唯一值。 |
validate | 提供自定义验证函数,该函数将在 Admin Panel 和后端执行。了解更多 |
index | 为此字段构建索引以加快查询速度。如果你的用户会频繁查询此字段的数据,请将此字段设置为 true。 |
saveToJWT | 如果此字段是顶级字段并嵌套在支持身份验证的配置中,则将其数据包含在用户 JWT 中。 |
hooks | 提供字段钩子来控制此字段的逻辑。更多详情。 |
access | 提供字段访问控制以指定用户可以对此字段的数据执行的操作。更多详情。 |
hidden | 完全限制此字段在所有 API 中的可见性。仍会保存到数据库,但不会出现在任何 API 或 Admin Panel 中。 |
defaultValue | 提供用于此字段默认值的数据。了解更多 |
localized | 为此字段启用本地化。需要在基础配置中启用本地化。 |
required | 要求此字段必须有值。 |
admin | 特定于 Admin 的配置。查看默认字段 admin 配置获取更多详情。 |
custom | 用于添加自定义数据(例如插件)的扩展点 |
enumName | 使用 SQL 数据库适配器(Postgres)时此字段的自定义枚举名称。如果未定义,则从名称自动生成。 |
dbName | 使用 SQL 数据库适配器(Postgres)时此字段的自定义表名(如果 hasMany 设置为 true)。如果未定义,则从名称自动生成。 |
interfaceName | 创建顶级可重用的Typescript 接口和GraphQL 类型。 |
filterOptions | 根据用户、数据等动态筛选可用的选项。更多详情 |
typescriptSchema | 通过提供 JSON schema 覆盖字段类型生成 |
virtual | 提供 true 以禁用数据库中的字段,或提供字符串路径以将字段与关系链接。参见虚拟字段 |
* 星号表示该属性为必填项。
重要提示: 由于 GraphQL 枚举命名限制,选项值应为不包含连字符或特殊字符的字符串。允许使用下划线。如果你确定需要选项值为非字符串或包含特殊字符,它们将在用作 GraphQL 枚举之前进行相应格式化。
filterOptions
用于根据当前用户、文档数据或其他条件动态筛选可用的选项。
一些典型应用场景包括:
- 根据用户角色限制选项,例如仅管理员可见的选项
- 根据其他字段的值显示不同选项,例如城市/州选择器
filterOptions 的结果将决定:
- 在管理面板中显示哪些选项
- 哪些选项可以被保存到数据库
要实现这一功能,可以在你的字段配置中使用 filterOptions 属性:
import type { Field } from 'payload'
export const MySelectField: Field = {
// ...
// highlight-start
type: 'select',
options: [
{
label: 'One',
value: 'one',
},
{
label: 'Two',
value: 'two',
},
{
label: 'Three',
value: 'three',
},
],
filterOptions: ({ options, data }) =>
data.disallowOption1
? options.filter(
(option) =>
(typeof option === 'string' ? options : option.value) !== 'one',
)
: options,
// highlight-end
}
注意: 该属性与Relationship或Upload字段中的 filterOptions 类似,区别在于此函数的返回值仅是一个选项数组,而非查询约束条件。
管理选项
要自定义 Admin Panel 中 Select Field 的外观和行为,你可以使用 admin 选项:
import type { Field } from 'payload'
export const MySelectField: Field = {
// ...
admin: {
// highlight-line
// ...
},
}
Select Field 继承了基础 Field Admin Config 的所有默认管理选项,并额外支持以下选项:
| Property | 描述 |
|---|---|
isClearable | 设置为 true 可以让该字段在 Admin UI 中可清除 |
isSortable | 设置为 true 可以让该字段在 Admin UI 中通过拖拽排序(仅当 hasMany 设置为 true 时有效) |
placeholder | 定义自定义文本或函数来替换通用的默认占位符 |
示例
collections/ExampleCollection.ts
import type { CollectionConfig } from 'payload'
export const ExampleCollection: CollectionConfig = {
slug: 'example-collection',
fields: [
{
name: 'selectedFeatures', // 必填
type: 'select', // 必填
hasMany: true,
admin: {
isClearable: true,
isSortable: true, // 使用鼠标拖放不同值,并按你的选择排序
},
options: [
{
label: '金属漆',
value: 'metallic_paint',
},
{
label: '合金轮毂',
value: 'alloy_wheels',
},
{
label: '碳纤维仪表盘',
value: 'carbon_fiber_dashboard',
},
],
},
],
}
自定义组件
字段
服务端组件
import type { SelectFieldServerComponent } from 'payload'
import type React from 'react'
import { SelectField } from '@payloadcms/ui'
export const CustomSelectFieldServer: SelectFieldServerComponent = ({
clientField,
path,
schemaPath,
permissions,
}) => {
return (
<SelectField
field={clientField}
path={path}
schemaPath={schemaPath}
permissions={permissions}
/>
)
}
客户端组件
'use client'
import type { SelectFieldClientComponent } from 'payload'
import { SelectField } from '@payloadcms/ui'
import React from 'react'
export const CustomSelectFieldClient: SelectFieldClientComponent = (props) => {
return <SelectField {...props} />
}
标签
服务器组件
import React from 'react'
import { FieldLabel } from '@payloadcms/ui'
import type { SelectFieldLabelServerComponent } from 'payload'
export const CustomSelectFieldLabelServer: SelectFieldLabelServerComponent = ({
clientField,
path,
}) => {
return (
<FieldLabel
label={clientField?.label || clientField?.name}
path={path}
required={clientField?.required}
/>
)
}
客户端组件
'use client'
import React from 'react'
import { FieldLabel } from '@payloadcms/ui'
import type { SelectFieldLabelClientComponent } from 'payload'
export const CustomSelectFieldLabelClient: SelectFieldLabelClientComponent = ({
field,
path,
}) => {
return (
<FieldLabel
label={field?.label || field?.name}
path={path}
required={field?.required}
/>
)
}